Tendencias en diseño web 2019: lo que viene para quedarse
¿Qué tendencias en diseño web lo van a petar este año? Hacemos un rápido repaso de las más importantes para estar al día.

Tendencias en Diseño Web 2019
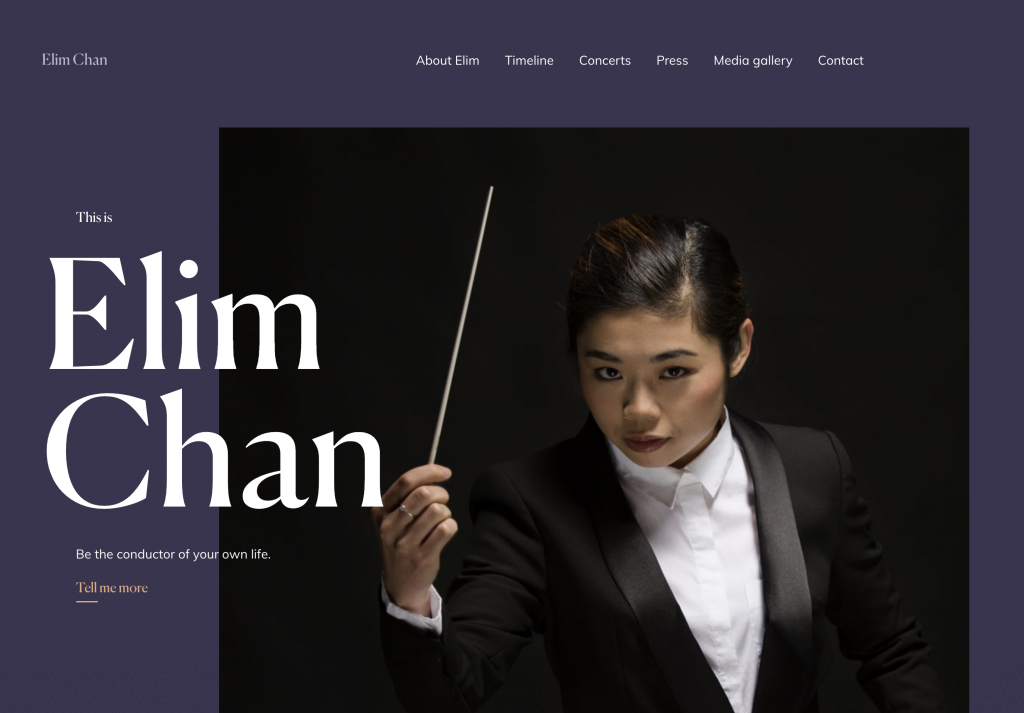
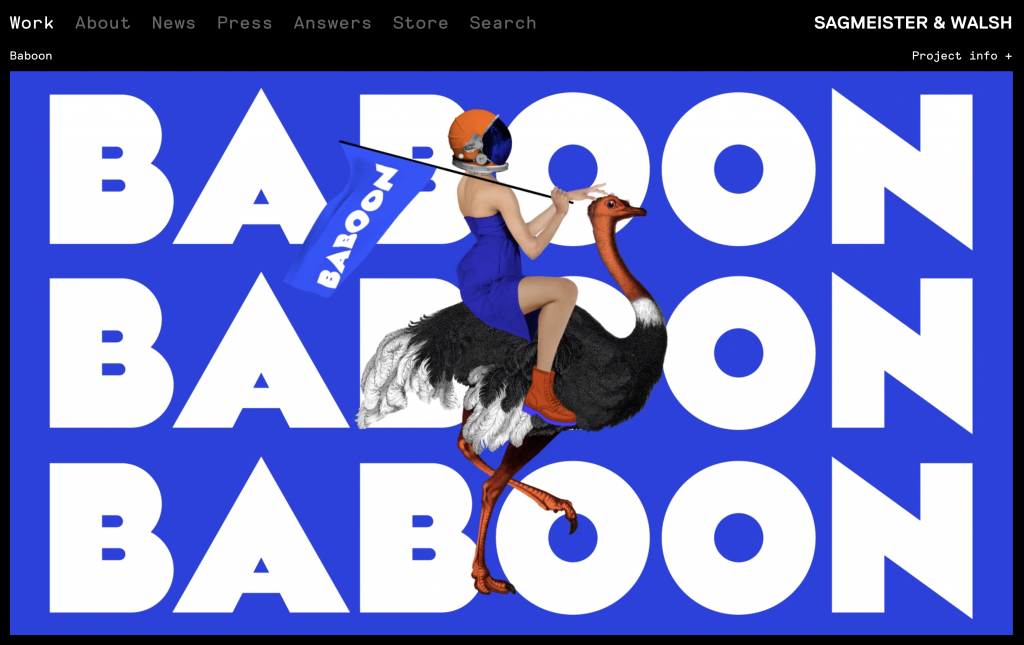
Gigantismo

La época de las tipografías de 12 puntos y textos imposibles de leer salvo que estuvieses operado de la vista han acabado.
Titulares gigantes encima de las fotos, siendo los auténticos protagonistas.
Ejemplos:
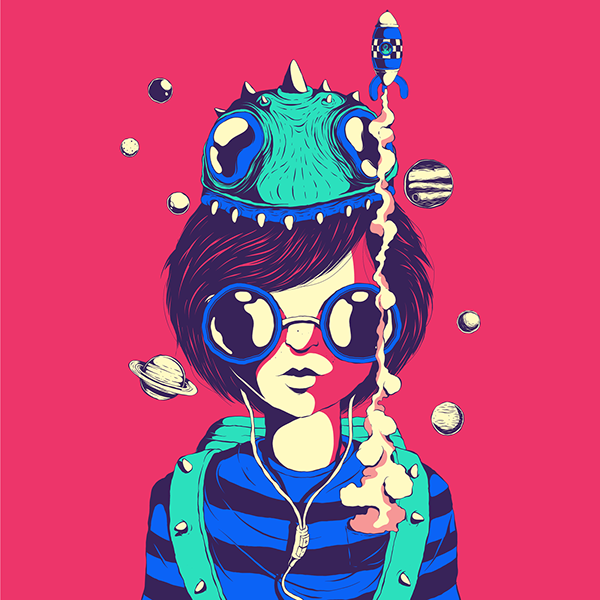
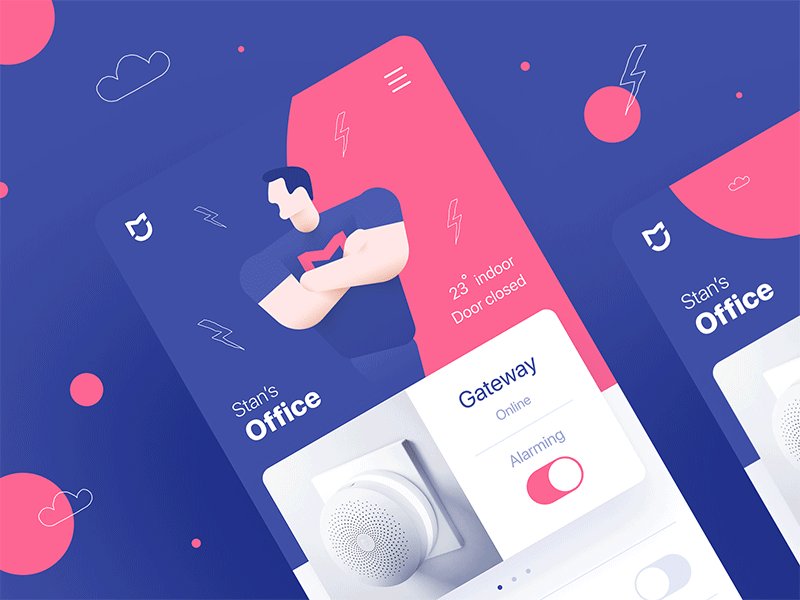
Personalidad propia

Todo el mundo tiene acceso a imágenes de archivo, a los unsplash de turno. Y por eso, cada vez es más necesario tener una personalidad visual propia. Ilustraciones que transmitan tu marca de forma única.
Ejemplos:
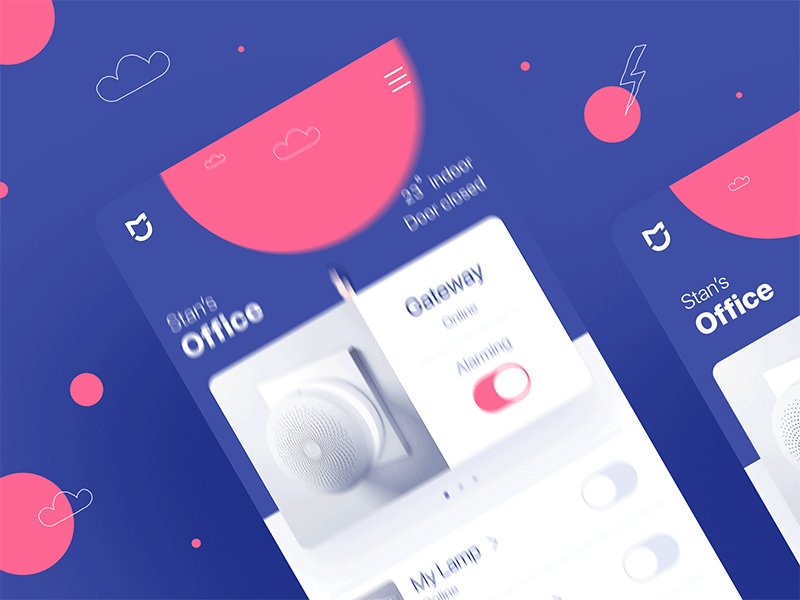
Animaciones

Está claro que hoy, más que nunca, necesitamos captar la atención de nuestra audiencia. Por ello, animar fondos, formas, imágenes, etc. es casi un must si queremos estar a la altura de las expectativas.
Ejemplos:
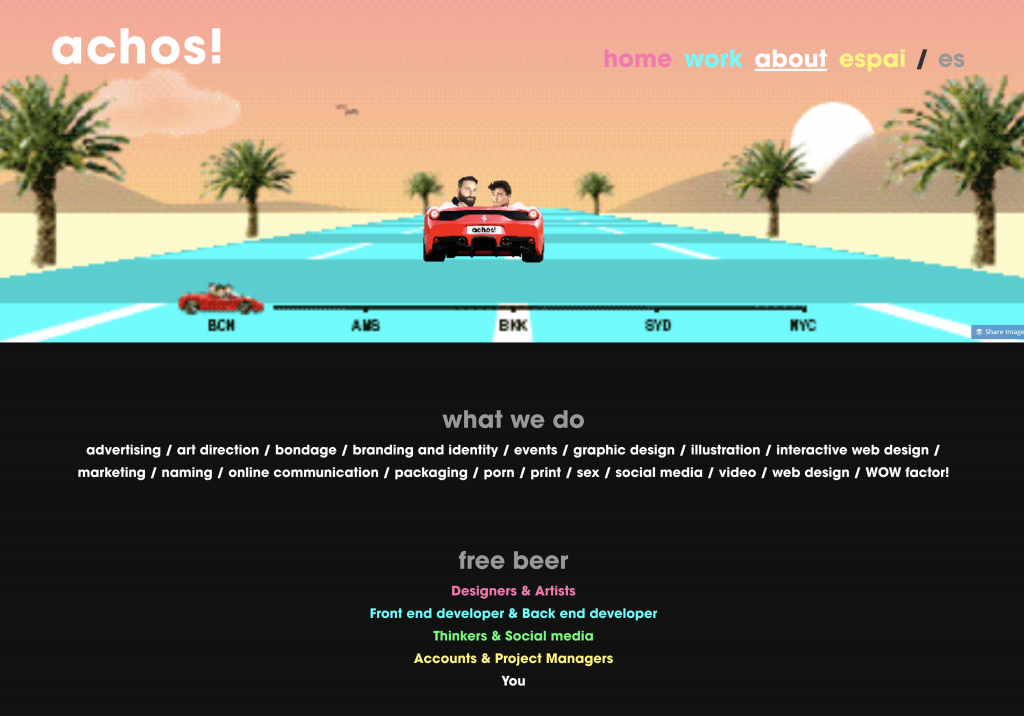
Anti-estándar. La búsqueda de lo ecléctico

Tener un diseño «bonito» hoy en día es muy fácil. Tan solo hay que descargarse una plantilla cualquiera de alguna de las cientos de webs de plantillas que hay en el mercado.
Sin embargo, diferenciarse es vital, cada vez más, y por eso debemos evitar, lo máximo que podamos, estándares y repetir fórmulas. Hay que sorprender a nuestra audiencia desde el primer segundo.
Ejemplos:
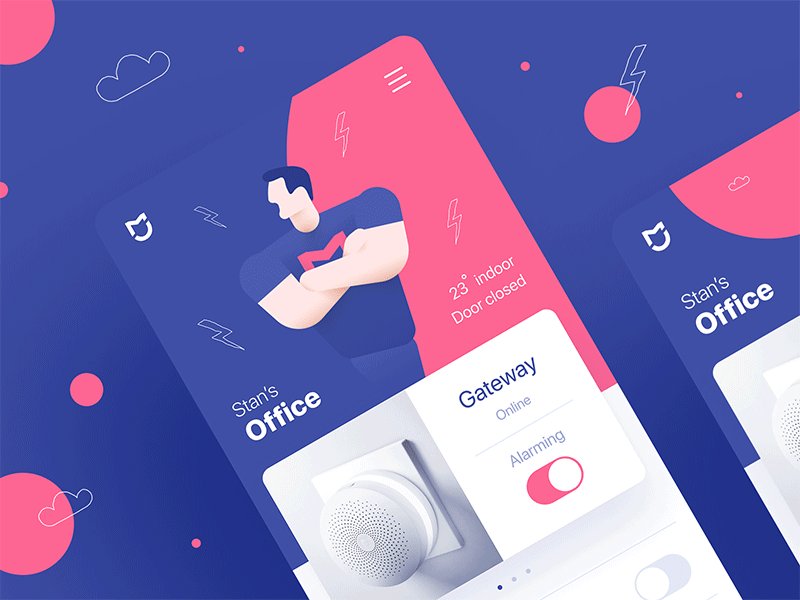
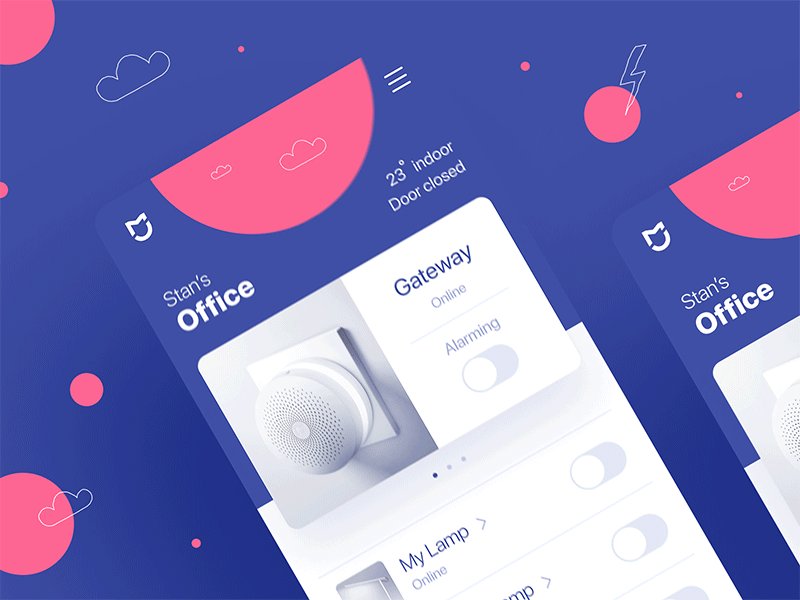
Explosión de color

Atrás han quedado los tonos apagados. Es la época del destape y estamos viviendo un auténtico renacimiento de la creatividad en cuanto a colores, formas y animaciones se refiere.
Ejemplos:
Tipografía

Llevamos ya unos años de bonanza. Este próximo año no será menos y seguiremos viendo explosión de creatividad tipográfica. Desde marcas que se hacen sus propias tipografías (y por supuesto las ponen al alcance de tod@s) a combinaciones imposibles. Y si podemos, ya de paso, las animamos.
Ejemplos
Tomado de: 40defiebre.com
IdeamosWeb Blog
Marketing Digital, Social Media y Tecnología